แหล่งข้อมูล: apidocjs.com
apidoc เป็นเครื่องมือใช้สร้าง HTML page สำหรับ API Documentation ซึ่งเราสามารถสร้างได้จากหลากหลายภาษา Programming เช่น Java, JavaScript, PHP, Python, Ruby, Lua แต่ข้อเสียคือ เราต้องแยกเขียนกับ API ตัวจริง (ไม่ได้ถูก Generate ออกมาอย่างอัตโนมัติอย่างพวก Swagger)
ใช้ npm ติดตั้ง package apidoc
npm install apidoc -gสร้าง folder apitest และสร้างไฟล์ config ชื่อว่า apidoc.json ไว้ภายใน พร้อมเขียนโค้ด
{
"name": "example",
"version": "0.1.0",
"description": "apiDoc basic example",
"title": "Custom apiDoc browser title",
"url" : "https://api.github.com/v1"
}อธิบาย
- line 2: ชื่อ project
- line 3: version ของโปรเจค
- line 4: คำแนะนำเบื้องต้นโปรเจค
- line 6: prefix API path
สร้างไฟล์ apitest/example.json
/**
@api {get} /user Request User information
@apiName GetUser
@apiGroup User
*/
var currentUser = {
name: 'Mary'
}
function getUser() {
return {code: 200, data: currentUser};
}
function setName(name) {
if(name.length === 0) {
return {code: 404, message: 'NameEmptyError'};
}
currentUser.name = name;
return {code: 204};
}ใช้ command line เข้า folder apitest และพร้อมคำสั่ง
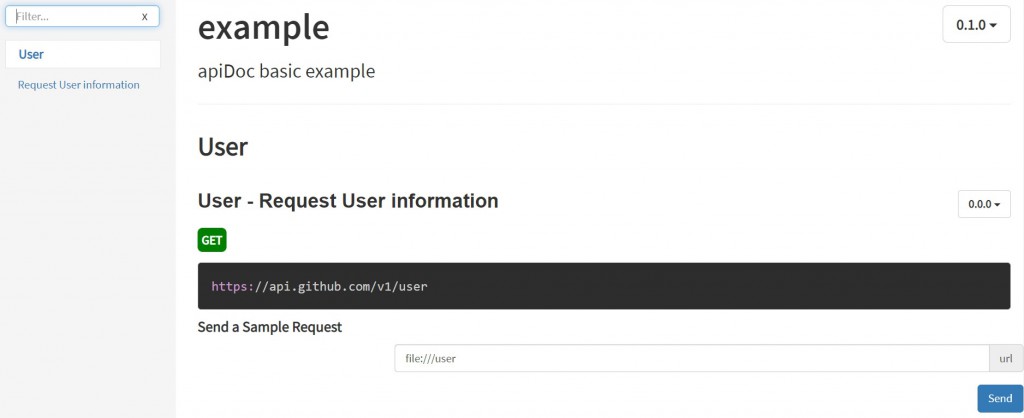
apidocfolder doc จะถูกสร้างขึ้น จากนั้นลองคลิกทีไฟล์ doc/index.html จะได้ผลดังนี้

เราสามารถแยกเขียน? route กับไฟล์? กันได้ เช่น? route ของ? user ก็สร้างไฟล์? user.js, route ของ? product ก็สร้างไฟล์? product.js
ผม intro ซำนี่เด้อครับ ส่วนรายละเอียดเพิ่มเติม ไปอ่านเอกสารเอานะครับ








command line ตรวจสอบ spec ใน Windows OS
วิธีผูก วินิจฉัย (Diagnosis) กับ วัคซีน (Vaccine)
ตารางที่สำคัญใน HOSxP
ETL ใน Data Engineering คืออะไร?
เชื่อมตารางตัวเองใน MySQL ด้วย SELF JOIN
เคล็ดลับเพิ่มประสิทธิภาพการใช้ Google Docs
เทคนิคการใช้ ChatGPT Plus ให้คุ้มค่า คุ้มราคา
เชื่อมหลายฐานข้อมูล MySQL ใน Codeigniter4