Quasar คือ User Interface Framework ที่ based on Vue.js ซึ่งมีข้อดีหลายหลาก (อยากรู้ตามดูได้ที่ Link)
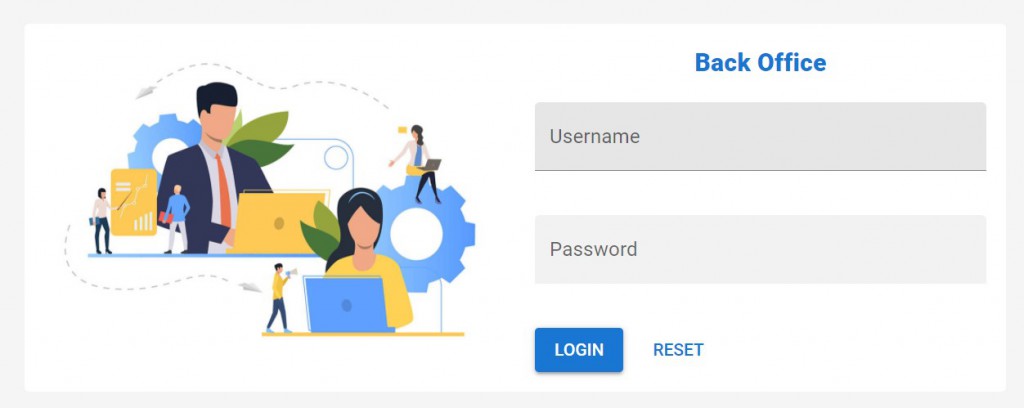
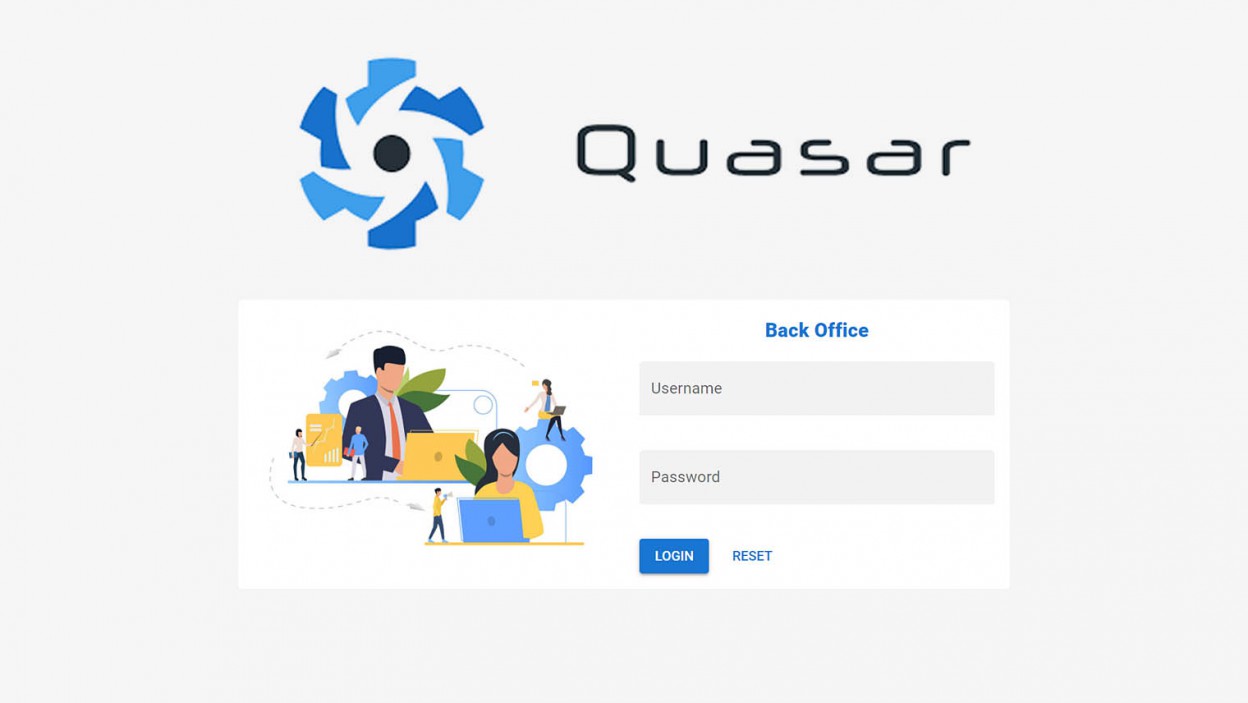
บทความนี้จะแสดงโค้ดที่สร้าง User Interface (ไม่รวมส่วน Authentication) และอธิบายบางส่วนที่สำคัญ ถ้าคุณอยากได้ที่มันแตกต่าง ก็ลองปรับกันดูนะครับ ผลลัพธ์ที่ได้ก็จะออกมาประมาณนี้

สร้างไฟล์ที่โฟลเดอร์ src/pages/Login.vue และเตรียมภาพประกอบเก็บไว้ที่ src/assets/images/loginpage.jpg
<template>
<q-layout view="hHh Lpr lFf">
<q-page-container class="bg-grey-2">
<q-page padding class="row items-center justify-center">
<div class="row full-width">
<div class="col-md-8 offset-md-2 col-xs-12 q-pl-md q-pr-md q-pt-sm">
<q-card flat class="bg-white text-black">
<div class="row">
<div class="col-md-6 col-xs-12 q-pa-md">
<q-img
placeholder-src="~assets/images/loginpage.jpg"
src="~assets/images/loginpage.jpg"
spinner-color="white"
></q-img>
</div>
<div class="col-md-6 col-xs-12">
<div class="q-pa-md">
<div
class="text-h6 q-pb-md text-blue-8 text-center text-weight-bolder"
>
Back Office
</div>
<q-form
@submit="onSubmit"
@reset="onReset"
class="q-gutter-md"
>
<q-input
filled
v-model="name"
label="Username"
lazy-rules
:rules="[
(val) =>
(val && val.length > 0) || 'Please type Username',
]"
/>
<q-input
filled
type="password"
v-model="password"
label="Password"
lazy-rules
:rules="[
(val) =>
(val !== null && val !== '') ||
'Please type your password',
(val) =>
(val > 0 && val < 100) || 'Please type a real age',
]"
/>
<div>
<q-btn label="Login" type="submit" color="primary" />
<q-btn
label="Reset"
type="reset"
color="primary"
flat
class="q-ml-sm"
/>
</div>
</q-form>
</div>
</div>
</div>
</q-card>
</div>
</div>
</q-page>
</q-page-container>
</q-layout>
</template>
<script>
export default {
data() {
return {
name: null,
password: null,
};
},
methods: {
onSubmit() {
console.log("click submit");
},
onReset() {
this.name = null;
this.password = null;
},
},
};
</script>อธิบายโค้ด
- property ของ <q-img>
- placeholder-src คือ ภาพขณะที่รอภาพจริงปรากฏ
- spinner-color คือ สีของ icon loading ที่ภาพ








command line ตรวจสอบ spec ใน Windows OS
ETL ใน Data Engineering คืออะไร?
เชื่อมหลายฐานข้อมูล MySQL ใน Codeigniter4
ตารางที่สำคัญใน HOSxP
เชื่อมตารางตัวเองใน MySQL ด้วย SELF JOIN
เคล็ดลับเพิ่มประสิทธิภาพการใช้ Google Docs
เทคนิคการใช้ ChatGPT Plus ให้คุ้มค่า คุ้มราคา
เชื่อมหลายฐานข้อมูล MySQL ใน Codeigniter4